Változók, utasítások, kifejezések, kommentek, Operátorok és precedencia.
Kommentek
JavaScriptben (ahogy más programozási nyelvek esetén) praktikus okokból a kommenteket egyrészt az egyes programrészek rövid bemutatására használjuk. Másrészt pedig a kommentbe helyezett programsorok nem hajtódnak végre, így tesztelés céljából is praktikus a használata. Megkülönböztetjük az egysoros és többsoros kommentelési legetőségeket. Az egysoros kommentek az alábbi jellel kezdődnek: //. Bármi amit utána írunk, nem hajtódik végre. A többsoros kommentek az alábbi jelek közé kell szúrni: /* és */. Bármi Bármi amit a két jel közé szírunk be, nem hajtódik végre.
// Egysoros komment.
/*
Többsoros
komment.
*/
Literálok
A literálokat arra használjuk a JavaScriptben (sok más programozási nyelhez hasonlóan), hogy fix értékeket fejezzünk ki. Néhány típus ezek közül:
• Integer (egész)
• Floating point (lebegőpontos)
• Boolean (logikai)
• String (sztring)
• Regular expression (reguláris kifejezés)
• Array (tömb)
• Object (objektum)
Egész
Az egész literálókat bináris, decimális, oktális, valamint hexadecimális formában fejezhetjük ki. Szintaxisuk (a megkötésekkel együtt )a következőképpen néz ki:
• bináris forma: az első két karaktere (prefixum) 0b vagy 0B; karakterei állhatnak (0-1) számokból.
• oktális forma: az első két karaktere (prefixum) 0o vagy 0O; karakterei állhatnak (0-7) számokból.
• decimális forma: az első karakter nem lehet 0 szám; karakterei állhatnak (0-9) számokból.
• hexadecimális forma: az első két karaktere (prefixum) 0x vagy 0X; karakterei állhatnak (0-9) számokból és (a-f vagy A-F) betűkből.
0b1111
// példa bináris literálra
017
// példa oktális literálra
17
// példa decimális literálra
0xF
//példa hexadecimális literálra
Lebegőpontos
A lebegőpontos literálok olyan nem egész számokat fejeznek ki, melyek a következő részekből tevődik össze (balról jobbra olvasva):
• decimális egészrész, ahol előjelek (+ vagy -) szerepelhetnek.
• tizedesjel (.)
• decimális törtrész
• exponens rész; (e vagy E) karakter után decimális egészrész (+ vagy -) előjellel
3.14 // példa lebegőpontos számra
−1.602176487E−19
// példa lebegőpontos számra
Logikai
true
// példa logikai literálra
false
// példa logikai literálra
Sztring
A sztring literálok szimpla '', vagy dupla "" idézőjelek közé írt, tetszőleges hosszúságú karaktersorozatot takar. Tetszőleges Unicode karaktert meg lehet jeleníteni, viszont ezeket előtte le kell védeni (\) visszafele jellel. Például a (\n) sortörés speciális karakter. A JavaScript szimpla idézőjel közötti számokat szám, a dupla idézőjel közötti számokat pedig sztring típusúként fogja kezelni. A JavaScriptben a literálokra ugyanazokat a metódusokat használhatjuk, mint a String objektum megfelelőikre. A két forma közti különbség az, hogy az előbbihez nem lehet új tulajdonságokat rendelni. Ennek oka, hogy a rajtuk végzett tetszőleges művelet során valójában létrejön ideiglenesen egy String objektum, melynek lényegi része megegyezik a literál tartalmával. Magukon a String objektumokon sem végezhető módosítás, ehelyett a műveletek egy teljesen új és módosított objektumot adnak vissza.
'Ez egy sztring lirerál'
// példa sztring literálra
"Ez egy sztring lirerál"
// példa sztring literálra
"Ez egy sztring literál".length
/* példa sztring literálból ideiglenesen sztring objektummá alakíkításról,
hogy ismét sztring literált kapjunk végeredményként, mely a 22 szám */
'22'.
"22".
| Karakter | Leírás |
|---|---|
| \b | backspace |
| \f | lapdobas |
| \n | új sor |
| \t | tabulátor |
| \v | függőleges tabulátor |
| \' | védett szimpla idézőjel |
| \ | védett dupla idézőjel |
| \ | védett visszafele jel |
Reguláris kifejezés
A gyakran mintának nevezett reguláris kifejezés (regular expression) a jelsorozatok, stringek egy halmazát határozza meg. Ezt a mintát // közé szoktuk beszúrni.
var regulariskifehezes = /ab+c/;
Tömb
Egy tömbi literál egy vesszővel elválasztott kifejezések listája, ahol minden egyes kifejezés a tömb egy-egy eleme és amiket szögletes zárójelek ([]) közé ékelünk be. Az elemek típusai tetszőlegesek lehetnek, azaz egy tömbön belül eltérő típusú adat is előfordulhat. Amikor egy tömb literált inicializálunk konkrét értékekkel, akkor a tömb hossza meg fog egyezni a benne található elemek számával. Majd a későbbiekben látni fogjuk, hogy ez egy összetett adattípus, melynek meghívható metódusai vannak (objektum) és tömbi literál formában lehet az objektum tömböt inicializálni.
var elemek = ["elso elem", "masodik elem", "harmadik elem"];
Objektum
Az objektum literál egy vesszővel elválasztott tulajdonság-érték párosokból álló lista, amiket kapcsos zárójelek ({}) közé ékelünk be.
var elemek = {egy: "egyik elem", ketto: "másik elem", harom: "harmadik elem"};
Deklaráció
JavaScriptben három formáját ismerjük a deklarálásnak:
• var - ezzel a kulcsszóval deklarálhatunk egy változót, melynek értékét a program futása közben módosítani lehet és opcionálisan inicializálhatunk egy tetszőleges típusú kezdőértékkel.
• let - ezzel a kulcsszóval egy blokk hatókörben érvényes lokális változót deklarálhatunk, melyet opcionálisan inicializálhatunk egy tetszőleges típusú kezdőértékkel.
• const - ezzel a kulcsszóval deklarálhatunk egy kizárólag olvasható, melynek értékét a program futása közben nem lehet módosítani és kötelező inicializálni egy tetszőleges típusú kezdőértékkel.
Változók
A változókat tekinthetjük egy olyan absztraktciónak a programon belül, melyhez opcionálisan tetszőleges típusú értéket rendelhetünk. A változó nevét azonosítónak hívjuk és az elnevezés formája szabályokhoz van kötve. A JavaScriptben az azonosítók érzékenyek a kis és nagybetűkre, bármilyen Unicode betűt tartalmazhatnak (például á, é, ő, ű, α, ß, ...), viszont számmal nem kezdődhetnek.
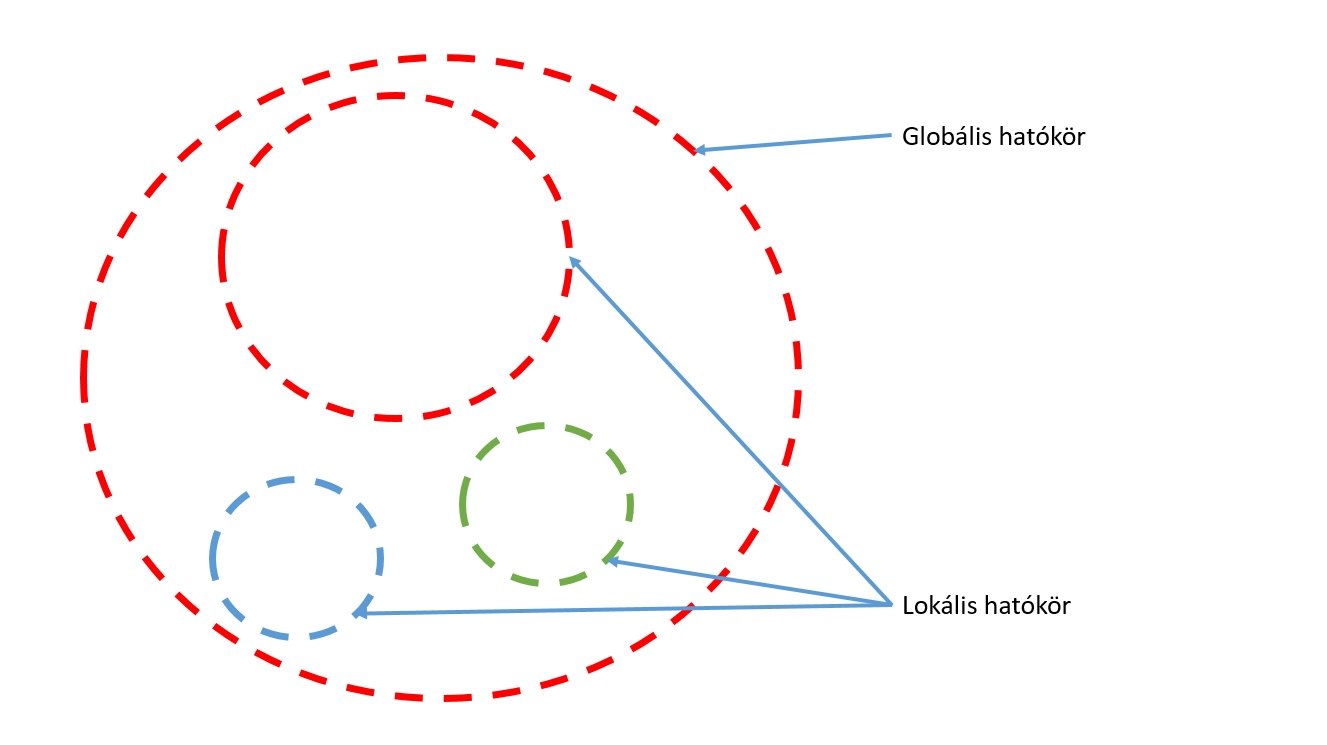
A változókat láthatóságuk (scope) szempontjából két csoportra lehet felosztani:
• lokális
• globális
A globális szó lényegében azt takarja, hogy a változó hatóköre az egész programja kiterjedt, míg az utóbbi hatóköre gyakran csak egy függvényen belül értelmezhető. A lokális csoport tovább bontható az alábbi változókra:
• blokk szintű (a let kulcsszóval deklarált)
• függvényszintű (var szóval definiált)
Egy változót többször is deklarálhatunk ugyanazzal az elnevezéssel, ez különösebben nem jelent problémát.
// példa globális változóra
var szamlalo = 0;
function szamlalovisszater(){
return szamlalo;
};
szamlalovisszater();
// a szamlalo változó globálisan van értelmezve
// példa lokális változóra
function allapotbeallit(){
var allapot = "be";
console.log(allapot);
}
allapotbeallit();
// az állapot változó lokálisan van értelmezve
console.log(változó);
// undefined - kívülről nem tudjuk meghivatkozni az állapot változót
A dolgot némileg tovább árnyalja az a tény, ha egymásba ágyazunk két függvényt, a külső függvényben deklarálok egy lokális változót és a belsőbe meghívva értelmezve van, viszont a legkülső függvények kívül továbbra sincs értelmezve. Csakis tőlünk (programozóktól) függ, hogy melyik hatókör meddig érhet.
var ev = 20;
if (ev > 12){
var kutyaev = ev * 7;
console.log(`A te kutyád ${kutyaev} éves kutyaévekben`);
// A te kutyád 140 éves kutyaévekben
}
Globálisan azért volt elérhető a kutyaév változó, mert a var kulcsszó által deklarált változók hatókörét a függvények határozzák meg, nem egy függvényen belül volt definiálva. Ezzel szemben a let kulcsszóval definiált változók hatókörét éppp a {} blokkok határozzák meg, a függvények nem.
var ev = 20
if (ev > 12){
let kutyaev = ev * 7;
console.log(`A te kutyád ${kutyaev} éves kutyaévekben`);
// Uncaught ReferenceError: kutyaev is not defined.
}

Konstansok
A konstans értékét a program futása közben nem lehet módosítani. Valamilyen tetszőleges típusú kezdőértékkel inicializálni kell. A konstans nevére ugyanazon szabályok érvényesek, mint a változó nevére. A hatókör szabályai lényegében a let kulcsszóval deklarált változók szabályaival egyeznek meg. Meg kell jegyeznünk, hogy ugyanolyan hatóköri szinten lévő, megegyező nevű függvényt és konstanst nem deklarálhatunk, különben hibát fog okozni.
const konstans = 20;
Kifejezések
A kifejezések azon részei a kódnak, melyek valamilyen műveletet végeznek el és a művelet eredményét adják vissza, vagy valamilyen értéket képviselnek. Vegyük példának az y = 26 kifejezést, ahol az y változóhoz hozzárendeljük a 26 értéket a = operátorral. Vegyünk egy másik példát, konkrétan a 26-10 kifejezést, ahol a - operátor a baloldali értékből kivonja a jobboldali értéket anélkül, hogy a kapott értéket hozzárendelné egy változóhoz. Ezek a kifejezések lehetnek:
Aritmetikai kifejezések: egy számot értékelnek ki (az aritmetikai operátorok segítségével).
String kifejezések: egy sztringet értékelnek ki (a string operátorok segítségével).
Logikai kifejezések: egy logikai értéket értékelik ki (a Boolean (logikai) operátorok segítségével).
Elsődleges kifejezések: alapvető kulcsszavak és kifejezések.
Baloldali kifejezések: a baloldali értékek a hozzárendelés rendeltetési helye.
Elsődleges kifejezések
| Kifejezés neve | Leírás |
|---|---|
| this | Ez a kulcsszó a végrehajtási környezet különleges tulajdonságára utal |
| function | Eu a kulcsszó egy függvény kifejezést definiál |
| class | Ez a kulcsszó egy osztály kifejezést definiált |
| function* | Ez a kulcsszó egy generátor függvény kifejezést definiál |
| async function | Ez a kulcsszó egy aszinkron függvénykifejezést definiál |
| await | Ez a kulcsszó az aszinkron függvények működését szinkronná változtatja |
| [] | Tömb inicializálás literál szintaxissal |
| {} | Objektum inicializálás literál szintaxissal |
| /ab+c/i | Reguláris kifejezés literál szintaxissal |
| () | Ez a csoportosító operátor befolyásolja a kifejezések kiértékelési sorrendjét |
Baloldali kifejezések
| Kifejezés neve | Leírás |
|---|---|
| objektum.tulajdonsag vagy objektum['tulajdonsag'] | Ezzel a kifejezéssel lehet hozzáférni egy objektum tulajdonságához vagy metódusához |
| new | Ez az operátor létrehoz egy új példányt a konstruktorból |
| super | Ez a kulcsszó meghívja a szülő konstruktort |
Operátorok
JavaScriptben, mint megannyi más programozási nyelvben is definiálva vannak operátorok, melyek segítségével értéket lehet rendelni az egyes változókhoz, össze tudun hasonlítani értékeket, különböző jellegű műveleteket tudunk végrehajtani, stb. A JavaScriptben előfordulnak egy (az operátor előtt vagy után helyezkedik el egy operandus), illetve két (az operátor két oldalán helyezkednek el az operandusok) operandusu operátorok. Továbbá egy speciális ternáris operátort, a feltételes operátort. Ezek az operátorok lehetnek:
Értékadó
Összehasonlító
Aritmetikai
Bitenkénti
Feltételes
Logikai
Vessző
Unáris
Kapcsolat
Értékadó operátor
Az értékadó operátor hozzárendel az operandusához egy adott típusú értéket. Ilyen operátor az egyensőségjel (=) és a koncenciója szerint a bal oldali változóhoz hozzárendeli a jobboldali értéket.
var x=1;
var y;
x=y;
Összehasonlító operátor
Az összehasonlító operátor összehasonlít két operandushoz rendelt értéket és igaz logikai értékkel tér vissza ha igen, egyébként hamissal. Az összehasonlítandó értékek lehetnek számok, objektumok, logikai értékek vagy stringek. Az utóbbiakat a lexikografikus értékük szerint történik az ellenőrzés. Azon értékek szerinti összehasonlításon túl azt is megvizsgálhatjuk, hogy a típus szerint is megegyeznek. Ha igen igaz logikai értékkel tér vissza, egyébként hamissal. Mindegyik operátorhoz hozzá lehet rendelni konvenció szerint baloldalt a tagadó (!) jelet, ami a visszatérő logikai érték negátját képezi.
| Operátor | Leírás | Példa |
|---|---|---|
| == | Érték szerinti egyenlőség vizsgálata | 3=='3' |
| === | Típusos egyenlőség vizsgálat | 3==='3' |
| > | Nagyobb, mint | 3 > 2 |
| < | Kisebb, mint | 3 < 2 |
| >= | Nagyobb, vagy egyenlő | 3 >= 2 |
| <= | Kisebb, vagy egyenlő | 3 <= 2 |
Aritmetikai operátor
Az aritmetikai operátor az operandusok számértékeire hatva visszatér egy másik számértékkel. Ide tartozik az összeadás (+), a kivonás (-), a szorzás (*), az osztás (/) és a modulo (%).
var z;
z=3+4;
// összeadás
z=3-4;
// kivonás
z=2*3;
// szorzás
z=2/3;
// osztás
z=3%2;
// modulo
z=3**2;
// hatványképzés (hatványalap**hatványkitevő)
var x,y;
x=5;
y=++x;
// preinkrement
x=5;
y=x++;
// posztinkrement
x=5;
y=--x;
// predekrement
x=5;
y=x--;
// predekrement
Bitenkénti operátor
A bitenkénti operátorok bit szintjén végzik el a számításokat.
| Operátor | Leírás | Példa |
|---|---|---|
| op1 << op2 | Bitenkénti eltolás balra | 1111 << 1001 |
| op1 >> op2 | Bitenkénti eltolás jobbra | 1111 >> 1001 |
| op1 & op2 | Bitenkénti és | 1111 & 1001 |
| op1 | op2 | Bitenkénti vagy | 1111 | 1001 |
| op1 ^ op2 | Bitenkénti kizáró vagy | 1111 ^ 1001 |
| ~op1 | Bitenkénti negálás | ~123 |
Feltételes operátor
A feltételes (ternáris) az egyetlen olyan JavaScript operátor, aminek három operandusa van. Két értékből (érték 1 és érték2) egyet ad vissza annak a függvényében, hogy teljesül-e a feltétel. Amennyiben a feltétel teljesül (igazzal tér vissza), az operátor az érték1-el tér vissza, egyébként meg érték2-vel. Szintaxisa a következő:
feltétel ? érték1 : érték2
A lenti példában az állapot nevű változóhoz a felnőtt vagy fiatal érték rendelődik annak a függvényében, hogy a feltételben az évhez rendelt érték nagyobb, vagy egyenlő, mint a feltételben megadott 18 értékkel:
var állapot = ( év >=18 ) ? 'felnőtt' : 'fiatal';
Unáris operátor
Az unáris operátorokat azon operátoroknak nevezzük, melyek csupán egyetlen operandussal rendelkeznek.
| Operátor | Leírás | Példa |
|---|---|---|
| delete | Képes kitörölni objektumot, objektum tulajdonságot, vagy egy tömb egy adott értékét | delete operandus |
| typeof | Visszatér egy stringgel, ami azt jelzi, hogy az operandusához (egy változó) milyen típusú érték van hozzárendelve | typeof operandus |
| void | Egy kifejezést definiál amit ki kell értékelni, visszatérési érték nélkül | void kifejezés |
Kapcsolati operátor
A kapcsolati operátorok összehasonlítják az operandusaikat és valamilyen logikai típusú értékkel (igaz vagy hamis) térnek vissza annak a függvényében, hogy az összehasonlítás feltétele miképp teljesül.
| Operátor | Leírás | Példa |
|---|---|---|
| in | igazzal tér vissza, ha egy objektum tartalmaz egy megadott nevű tulajdonságot | tulajdonság neve in objektum neve |
| instance of | Igazzal tér vissza, ha egy objektum neve (mint változó - az egyik operandus) olyan típussal rendelkezik, mint egy objektum típus (a másik operandus) | objektum neve instanceof objektum típusa |
Operátorok precedenciája
Az operátorok precendenciája meghatározza a műveleti sorrendet, azaz, hogy melyik hajtódjon végre hamarabb, és melyik később. Zárójelek használatával ezt a sorrendet felülírhatjuk. Egy listában felsoroltunk néhány fontosabb operátort a legnagyobb precedenciától a legkisebbig:
| Sorrend | Megnevezés | Operátor |
|---|---|---|
| 1. | Tag | . [] |
| 2. | Hívás/példányosítás | () new |
| 3. | Negáció/növelés | ! ~ - + ++ -- typeof void delete |
| 4. | Szorzás/osztás | * / % |
| 5. | Összeadás/kivonás | + - |
| 6. | Bitszintű eltolás | << >> >>> |
| 7. | Kapcsolat | < <= > >= in instanceof |
| 8. | Egyenlőség | == != === !== |
| 9. | Bitszintű és | & |
| 10. | Bitszintű kizáró vagy | ^ |
| 11. | Bitszintű vagy | | |
| 12. | Logikai és | && |
| 13. | Logikai vagy | || |
| 14. | Feltétel | ?: |
| 15. | Értékadás | = += -= *= /= %= <<= >>= >>>= &= ^= |
| 16. | Vessző | , |
Irodalomjegyzék
[1] | Vue.js core team. Vue.js: The Progressive JavaScript Framework. https://vuejs.org, Legutóbb megtekintve: 2019. április 22. |
[2] | Vue.js core team. API, Global Config, directive. https://vuex.vuejs.org/vuex.png, Legutóbb megtekintve: 2019. április 22. |
[3] | Vue.js core team. API, Global Config, computed. https://vuejs.org/v2/api/#computed, Legutóbb megtekintve: 2019. április 22. |
[4] | Vue.js core team. API, Global Config, components. https://vuejs.org/v2/api/#components, Legutóbb megtekintve: 2019. április 22. |
[5] | Vue.js core team. Vue-CLI. https://cli.vuejs.org/guide/creating-a-project.html#vue-create, Legutóbb megtekintve: 2019. április 22. |
[6] | Vue.js core team. Vue-router. https://router.vuejs.org/guide/#html, Legutóbb megtekintve: 2019. április 22. |
[7] | Vue.js core team. Render Functions and JSX. https://vuejs.org/v2/guide/render-function.html, Legutóbb megtekintve: 2019. április 22. |
[8] | w3schools core team. JavaScript RegExp Reference. https://www.w3schools.com/jsref/jsref_obj_regexp.asp, Legutóbb megtekintve: 2019. április 22. |
[9] | Google Chrome DevTools core team. Chrome DevTools. https://developers.google.com/web/tools/chrome-devtools, Legutóbb megtekintve: 2019. április 22. |
[10] | Node.js core team. Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. https://nodejs.org/en/, Legutóbb megtekintve: 2019. április 22. |
[11] | NPMJS core team. NPMJS. https://www.npmjs.com, Legutóbb megtekintve: 2019. április 22. |
[12] | ExpressJS core team. Express Fast, unopinionated, minimalist web framework for Node.js. https://expressjs.com, Legutóbb megtekintve: 2019. április 22. |
[13] | EJS core team. EJS: Embedded JavaScript templating. https://ejs.co, Legutóbb megtekintve: 2019. április 22. |
[14] | Olga Filipova. Learning Vue.js 2. Packt Publishing Ltd., Livery Place, 35 Livery Street, Birmingham, B3 2PB, UK, 3, 2016. |
[15] | E.F. Codd. A relational Model of Data for Large Shared Data Banks. Communications of the ACM, 13 (6) 1970. |
[16] | Papp Edit. Adatbáziskezelés. Booklands 2000 Könyvkiadó Kft., 5600 Békéscsaba, Dr. Becsey Oszkár u. 42., 1, 2004. |
[17] | Nemzeti Szakképzési és Felnőttképzési hivatal. Szoftverfejlesztő tanfolyam. https://www.nive.hu, Legutóbb megtekintve: 2019. április 22. |
[18] | JavaScript.info core team. JavaScript.info. https://javascript.info/promise-basics, Legutóbb megtekintve: 2019. április 22. |
[19] | Craig Buckler. Sitepoint (JavaScript) - Understanding ES6 Modules. https://www.sitepoint.com/understanding-es6-modules/, Legutóbb megtekintve: 2019. április 22. |