Hibakeresés, tesztelés
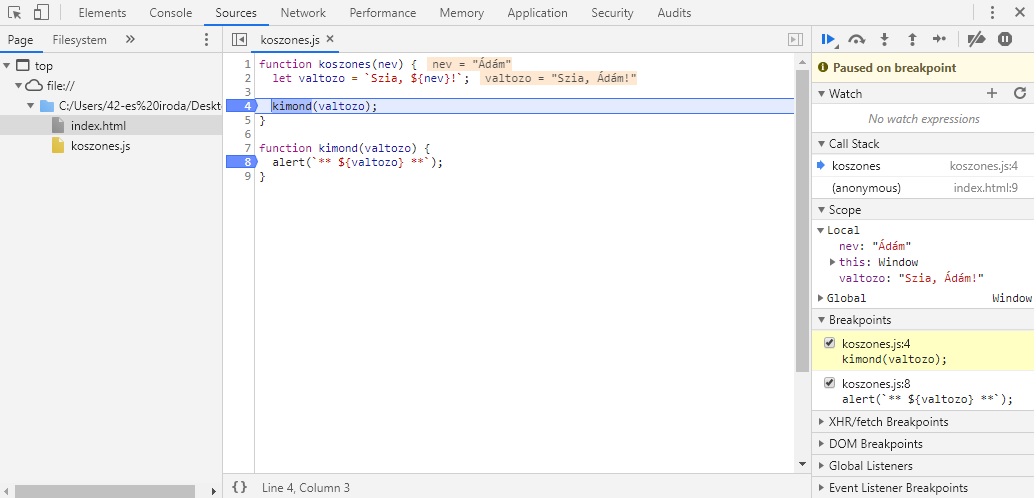
A Watch menüpontnál képesek vagyunk kijelezni bármilyen kifejezés pillanatnyi értékét, ami a kódban előfordul.
A Call menüpontnál meg tudjuk jeleníteni az egymásba ágyazott függvény hívásokat, a meghívás időpontja szerint sorba rendezve. Itt meg kell jegyeznünk, ha egy függvénynek nincs neve, akkor anonymous-ként van feltűntetve. A megjelenített hívások kattinthatóak. Ha az egyikre rámegyünk, a bal felső szekciónál a kódunk megfelelő részére ugrik a debugger.
A Scope menüpontnál egy általunk kiválasztott változót vizsgálhatunk meg. Hatókör szerint csoportosítva fel vannak sorolva a globális (Global) és lokális (Local) változók. Ha az egyikre rámegyünk, a bal felső szekciónál a kódunk megfelelő részére ugrik a debugger.
A jobb felső szekció tetején a töréspontok mentén széttördelt utasításokat lehet léptetni. Balról jobbra felé haladva bemutatjuk az egyes gombok funkcióit:
Végrehajtás folytatása - a gomb lenyomásával folytathatunk egy korábban felfüggesztett kódrészlet futtatását.
Léptetés a következő fő végpontra - ha egy függvényben több fügvény van definiálva, melyekben további végpontok vannak elhelyezve, a gombot nyommogatásával csakis kizárólag a legkülső végpontok között lehet ugrálni.
Léptetés az összes végponton keresztül - az előző funkcióval ellentétben az összes végpontok keresztül végig tudunk vele haladni.
A végrehajtás folytatása ( amíg nincs vége a kódnak ) - akkor hasznos, ha egymásba ágyazott függvényeket futtatunk.
Összes töréspont engedélyezése vagy letiltása - a gomb lenyomásával az összes eddig definiált töréspontot engedélyezhetjük, vagy letilthatjuk.
Végrehajtás automatikus leállításának engedélyezése vagy letiltása - ha a funkció engedélyezve van, hiba esetén az éppen futó utasítás végrehajtását felfüggeszti a debugger a bal felső szekciónál kijelöli a hiba forrását.
function koszones(nev) {
let valtozo = `Szia, ${nev}!`;
kimond(valtozo);
}
function kimond(valtozo) {
alert(`** ${valtozo} **`);
}
<!--index.html-->
<!DOCTYPE HTML>
<html>
<body>
<script src="koszones.js"></script>
<script>
koszones("Ádám");
</script>
</body>
</html>

Irodalomjegyzék
[1] | Vue.js core team. Vue.js: The Progressive JavaScript Framework. https://vuejs.org, Legutóbb megtekintve: 2019. április 22. |
[2] | Vue.js core team. API, Global Config, directive. https://vuex.vuejs.org/vuex.png, Legutóbb megtekintve: 2019. április 22. |
[3] | Vue.js core team. API, Global Config, computed. https://vuejs.org/v2/api/#computed, Legutóbb megtekintve: 2019. április 22. |
[4] | Vue.js core team. API, Global Config, components. https://vuejs.org/v2/api/#components, Legutóbb megtekintve: 2019. április 22. |
[5] | Vue.js core team. Vue-CLI. https://cli.vuejs.org/guide/creating-a-project.html#vue-create, Legutóbb megtekintve: 2019. április 22. |
[6] | Vue.js core team. Vue-router. https://router.vuejs.org/guide/#html, Legutóbb megtekintve: 2019. április 22. |
[7] | Vue.js core team. Render Functions and JSX. https://vuejs.org/v2/guide/render-function.html, Legutóbb megtekintve: 2019. április 22. |
[8] | w3schools core team. JavaScript RegExp Reference. https://www.w3schools.com/jsref/jsref_obj_regexp.asp, Legutóbb megtekintve: 2019. április 22. |
[9] | Google Chrome DevTools core team. Chrome DevTools. https://developers.google.com/web/tools/chrome-devtools, Legutóbb megtekintve: 2019. április 22. |
[10] | Node.js core team. Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. https://nodejs.org/en/, Legutóbb megtekintve: 2019. április 22. |
[11] | NPMJS core team. NPMJS. https://www.npmjs.com, Legutóbb megtekintve: 2019. április 22. |
[12] | ExpressJS core team. Express Fast, unopinionated, minimalist web framework for Node.js. https://expressjs.com, Legutóbb megtekintve: 2019. április 22. |
[13] | EJS core team. EJS: Embedded JavaScript templating. https://ejs.co, Legutóbb megtekintve: 2019. április 22. |
[14] | Olga Filipova. Learning Vue.js 2. Packt Publishing Ltd., Livery Place, 35 Livery Street, Birmingham, B3 2PB, UK, 3, 2016. |
[15] | E.F. Codd. A relational Model of Data for Large Shared Data Banks. Communications of the ACM, 13 (6) 1970. |
[16] | Papp Edit. Adatbáziskezelés. Booklands 2000 Könyvkiadó Kft., 5600 Békéscsaba, Dr. Becsey Oszkár u. 42., 1, 2004. |
[17] | Nemzeti Szakképzési és Felnőttképzési hivatal. Szoftverfejlesztő tanfolyam. https://www.nive.hu, Legutóbb megtekintve: 2019. április 22. |
[18] | JavaScript.info core team. JavaScript.info. https://javascript.info/promise-basics, Legutóbb megtekintve: 2019. április 22. |
[19] | Craig Buckler. Sitepoint (JavaScript) - Understanding ES6 Modules. https://www.sitepoint.com/understanding-es6-modules/, Legutóbb megtekintve: 2019. április 22. |