4.4.5 Táblázatok
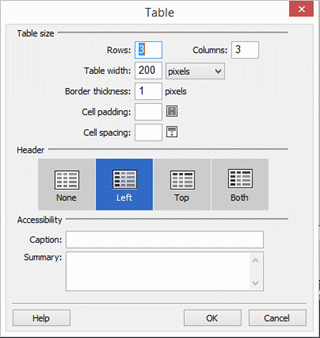
Táblázat beillesztése egy weboldalra az Insert listából a Table elem választásával lehetséges. Ekkor egy párbeszédablakban lehet a táblázat tulajdonságait beállítani (6. kép). Meghatározható a táblázat szerkezete a sorok (Rows) és oszlopok (Columns) számának megadásával.

6. kép Táblázat beillesztése ablak
A táblázat teljes szélességét a Table width érték megadásával tehetjük meg. Ha ezt nem adjuk meg, akkor a táblázat szélessége a tartalmától függ, akkora lesz, amekkorában a tartalma pont elfér.
A Border thickness értékkel adható meg a táblázat keretvonalának vastagsága. Ha nem akarunk rácsvonalat, akkor ezt nullára kell állítani. Igazából ennek a tulajdonságban a használatát már nem ajánlják, helyette inkább a stílus formázást javasolják. A CSS Designer panelen a border tulajdonságokat célszerű használni, ahol a legfontosabbak tulajdonságok a vonalvastagság (width), stílus (style) és a vonalszín (color). Itt a táblázatnak és a celláknak is egyesével lehet a keretvonalát formázni, illetve mindenhol a négy oldalvonalnak a formátumát külön-külön is meg lehet adni, így sokkal egyedibb, pontosabb formátumot lehet kialakítani.
A táblázatnak a Table ablakban választható fejléc sor illetve oszlop a Header részben, ahol bal első oszlop (Left), első sor (Top) illetve mindkét előző (Both) lehet fejléc rész. Ez valójában annyit jelent, hogy az itt található cellák úgy nevezett fejléc cellák (th) lesznek, amelyet a böngésző félkövéren és középre igazítottan jelenít meg. Ezt a formátumot természetesen át lehet alakítani stílussal.
Egy táblázat elrendezését át lehet alakítani a Modify/Table menüpontban található műveletekkel: sor és oszlop beszúrás illetve törlés, cellák sor illetve oszlop irányba való kiterjesztése vagy felosztása, méretek átalakítása.